How to Configure the New Simple E-commerce Solution Service to Sell Open edX Courses with Pay-U
Contents
How to Configure the New Simple E-commerce Solution Service to Sell Open edX Courses with Pay-U#
This document guides you on how to configure the new simple e-commerce solution service to process payments remotely in Open edX courses with Pay-U.
Configure Pay-U to Activate Simple E-commerce Solution Service#
Note
Please note that the instructions in this section should only be done once per account.
- Step 1:
To get started, go to https://merchants.payulatam.com/ and login in using your Pay-U service credentials. Then in the top right click on Configuración option, and click on the Configuración técnica option.
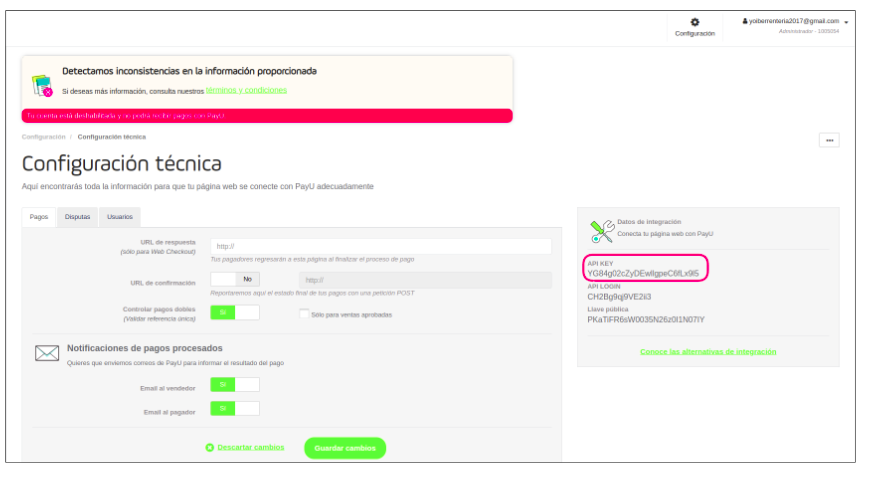
- Step 2:
You will see this window, copy and save the value of API KEY.

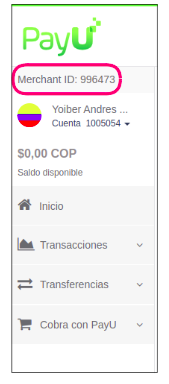
- Step 3:
To get the merchant_id you can see at the top right of the page, copy and save this value.

- Step 4:
To proceed with the next step, you will need a URL webhook. This will be provided to you by the eduNEXT support team upon request.
Note
Please, note that you must request a webhook per site if you have different sites.

- Step 5:
Next, go to your STUDIO account and select the course where you want to add the payment method.
- Step 6:
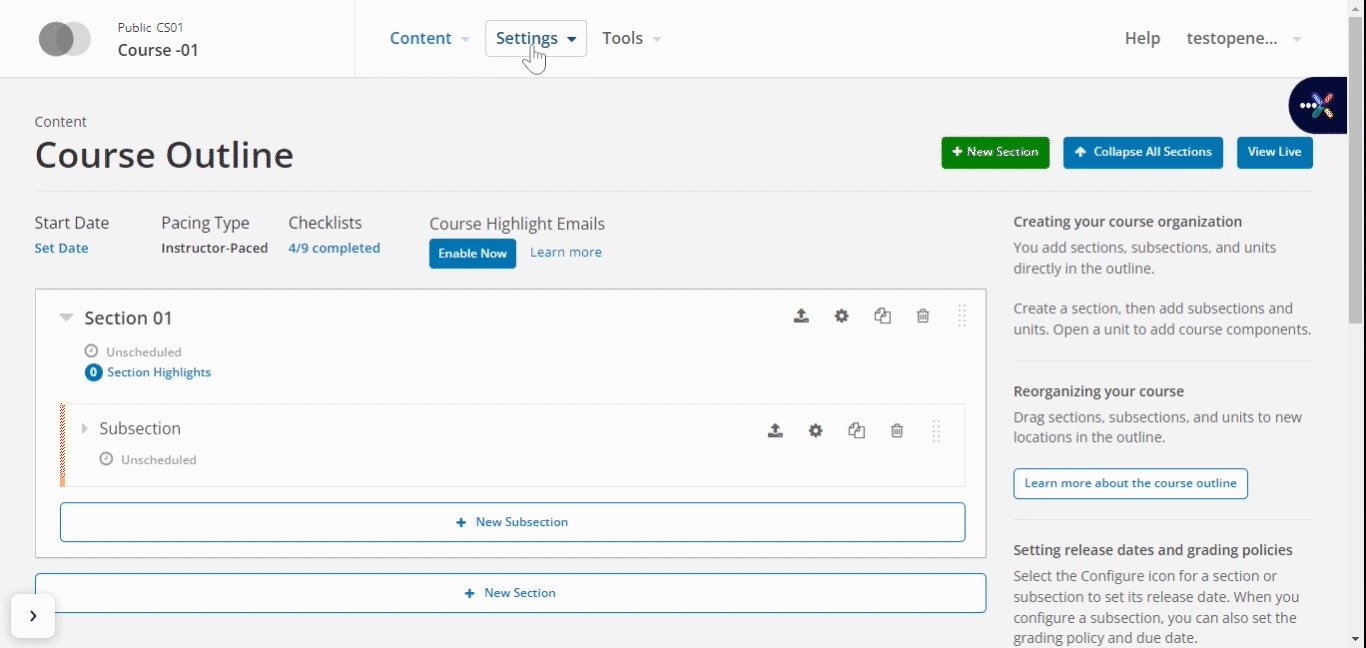
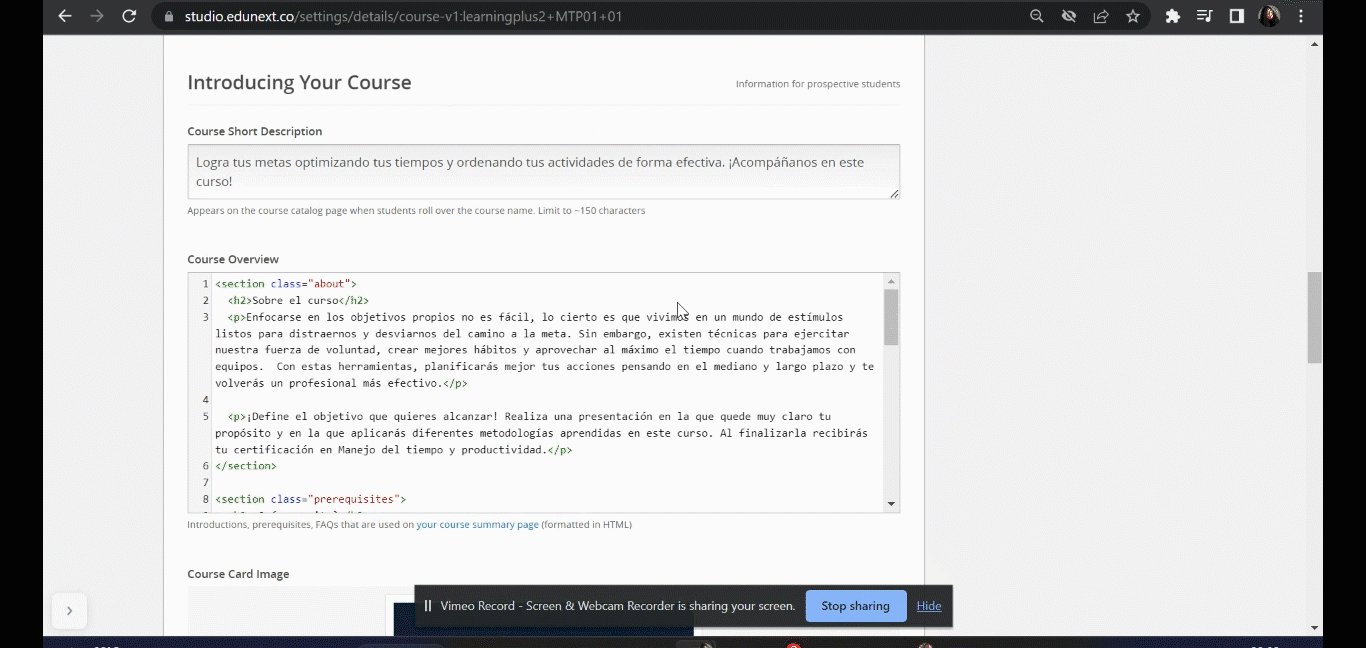
Once on the course, go to the header menu, and select the Settings dropdown. On the dropdown choose Schedule & Details. Finally, scroll down until you reach the Course Overview section.

Step-by-step of how to go to the Course Overview section.#
- Step 7:
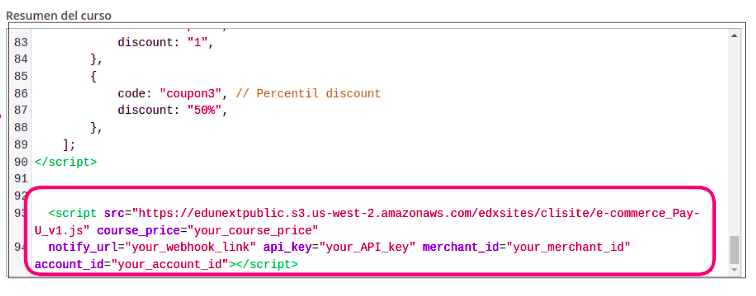
In the Course Overview section, you will see several lines of code. In the last line of code, copy and paste the following code.
<script src="https://edunextpublic.s3.us-west-2.amazonaws.com/edxsites/clisite/e-commerce_Pay-U_v1.js" course_price="your_course_price"
notify_url="your_webhook_link" api_key="your_API_key" merchant_id="your_merchant_id" account_id="your_account_id"></script>

- Step 8:
To proceed, you need to add the following details to your code:
API key: Add the API key in quotes after the api_key variable. (Step #2).
Webhook URL: Add the webhook URL provided by the support team in quotes after notify_url. (Step #4).
Price: Add the price of your course in quotes after course_price variable.
Account ID: Add the account ID of your Pay-U account in quotes after account_id variable.
Once you add these details, your code will be ready to go. For example:
<script src="https://edunextpublic.s3.us-west-2.amazonaws.com/edxsites/clisite/e-commerce_Pay-U_v1.js" course_price="your_course_price"
notify_url="your_webhook_link" api_key="your_API_key" merchant_id="your_merchant_id" account_id="your_account_id"></script>

Note
Please note that the price of the course cannot be zero, as this will prevent the payment button from working and enrolling learners.
- Step 9:
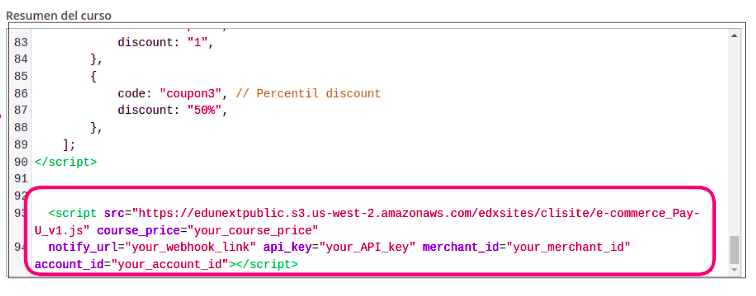
To enable coupons for your course, you can paste the following code below the code your copied in the previous step. After pasting, you can set up discount coupons.
However, be careful not to create coupons with discounts that reduce the price to zero, as this would course the payment button to stop working.
var coupons = [
{
code: "coupon1", //New value coupon
discount: "1!",
},
{
code: "coupon2", //Discount value
discount: "1",
},
{
code: "coupon3", // Percentile discount
discount: "50%",
},
];

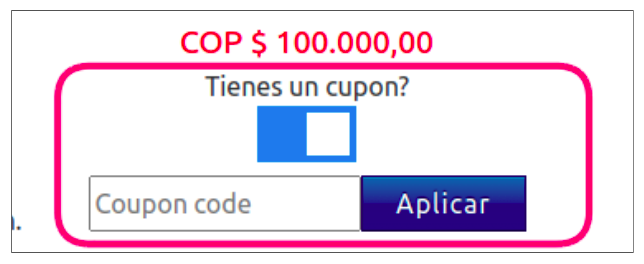
Enter coupon code in this section#
Coupons#
If you want to provide discount coupons to your learners, you need to add the coupon code and the discount to be applied in Step #9 in the Studio section.

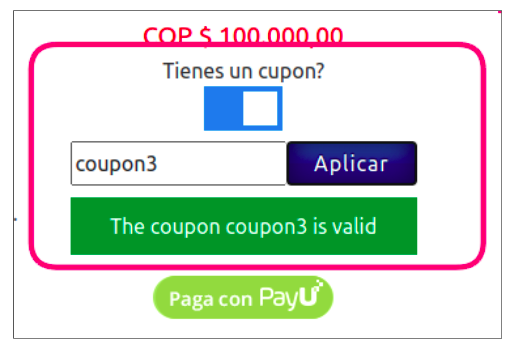
After your learners add the discount coupon and click the “apply” button, a validity message will appear.

Then, the discount will be applied when you click on the payment button. In this case, the coupon redeems half of the original price.

If you don’t want to use or want to remove the default coupons, just go to Course Overview and remove the code you added to that section in Step 9.
var coupons = [
{
code: "coupon1", //New value coupon
discount: "1!",
},
{
code: "coupon2", //Discount value
discount: "1",
},
{
code: "coupon3", // Percentile discount
discount: "50%",
},
];
Congratulations! You now have Simple E-commerce set up in your course. If you encounter any problems, please do not hesitate to contact us.

Type of discount#
New value coupon: Refers to a change in value over the initial cost. For example, the course has a cost of 10 and when entering the coupon1 the cost will be modified to 1. In this case the discount value should be the new price + ! so it will be in this way: 1!.
Discount value: Refers to a discount on the original value given in the currency of your Pay-U configuration. For example, the course has a cost of 10 and when entering coupon2 the cost will be reduced by 1 and therefore will remain at 9. In this case the discount value should be only the discount value so it will be in this way: 1.
Percentile discount: Refers to a percentage discount on the initial cost. For example, the course has a cost of 10 and when entering the coupon3 the cost will be reduced by 50%, corresponding to 5 and therefore the final cost will remain at 5. In this case the discount value should be the discount percentage + % so it will be in this way 50%.
Put this example code:
<script>
var coupons = [
{
code: "coupon1", //New value coupon
discount: "1!",
},
{
code: "coupon2", //Discount value
discount: "1",
},
{
code: "coupon3", // Percentile discount
discount: "50%",
},
];
</script>
