What is PDF XBlock?
Contents
What is PDF XBlock?#
PDF XBlock is a course component that provides course creators with an easy way to embed a PDF.
What are the benefits of using PDF XBlock?#
Learners can easily download the PDF embedded in the course.
It provides an option to enable the source document download button. This option can be used, for example to provide the PowerPoint file used to create the PDF.
This XBlock creates tracking logs. Below are the examples:
edx.pdf.loaded- When a learner loads the PDF.edx.pdf.downloaded- When a learner downloads the PDF.
How to implement PDF XBlock?#
- Step 1:
Go to Studio. Remember, you can access it through the link in your ECC account or by going to studio.edunext.co and signing in with your email and password.
- Step 2:
Open the course where you will add the PDF XBlock.
- Step 3:
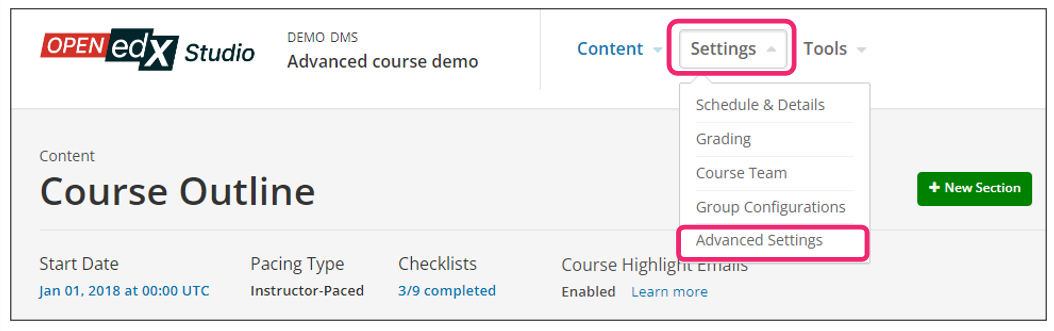
Click on the Settings tab and select the Advanced Settings option.

- Step 4:
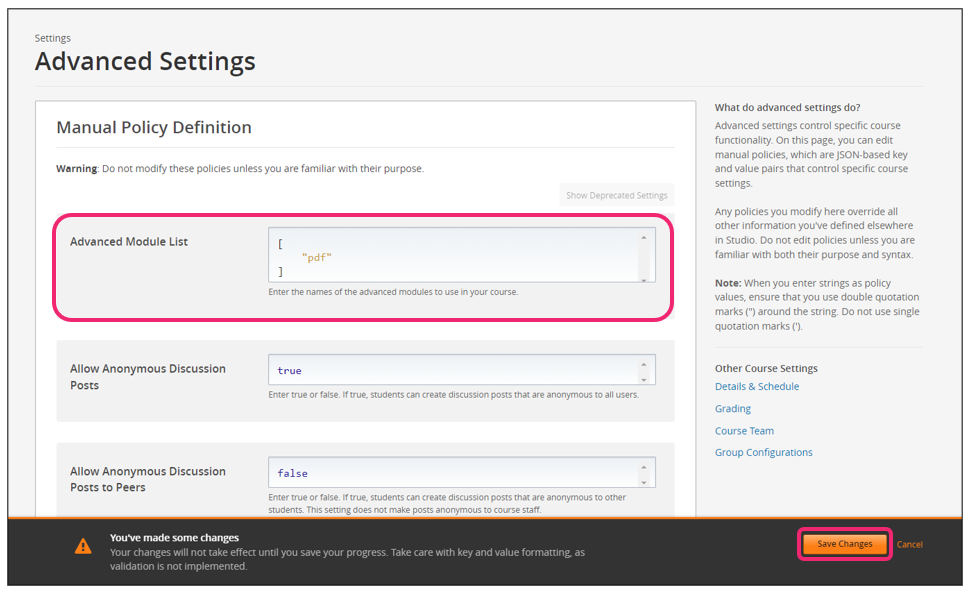
In the section Advanced Module List, add
pdfbetween the square brackets.[ "pdf" ]
Note
Add the XBlock command with an indented space without any space before or after quotation marks, as shown in the example above, to avoid execution errors.
- Step 5:
At the bottom of the screen, click on Save Changes.

- Step 6:
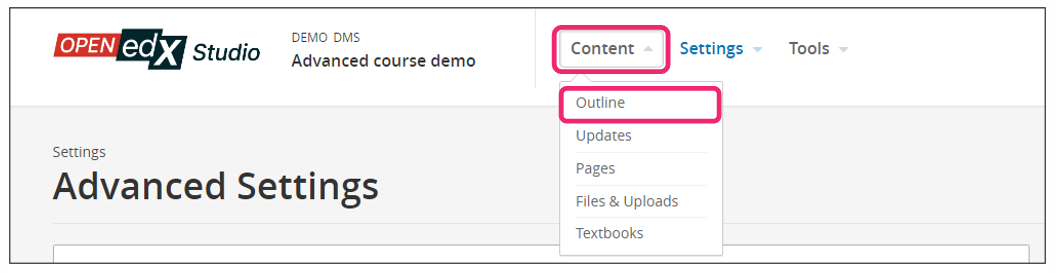
After this, the Xblock should be available, so click the Content tab and select the Outline option to get back to the course content.

- Step 7:
Under Outline, go to the section, then the subsection, and finally to the unit or page where you want to add the PDF XBlock.
- Step 8:
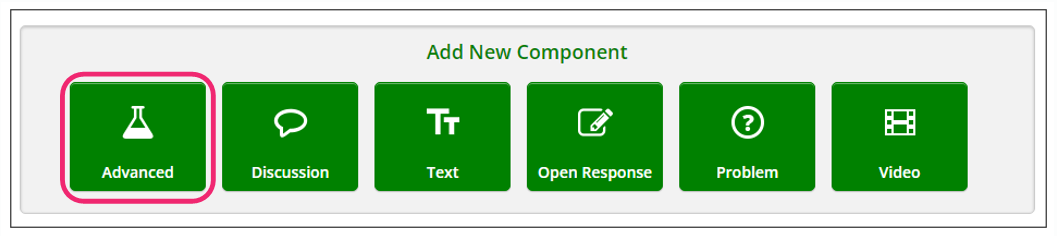
Once you are there, click Advanced Component in the Add New Component bar.

- Step 9:
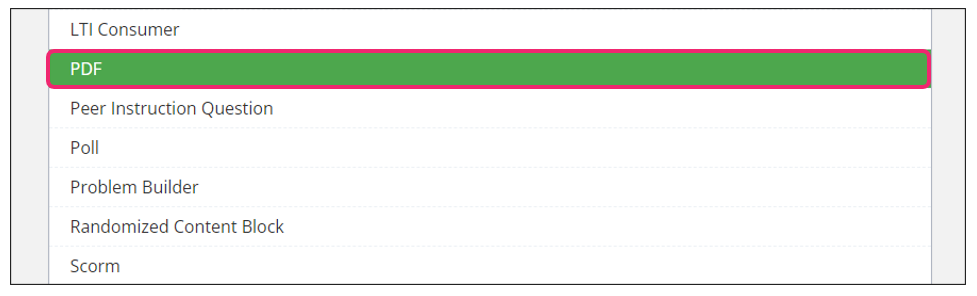
You will see a list of all the advanced components added to your course. Click on PDF. The system will add the component immediately to the unit.

- Step 10:
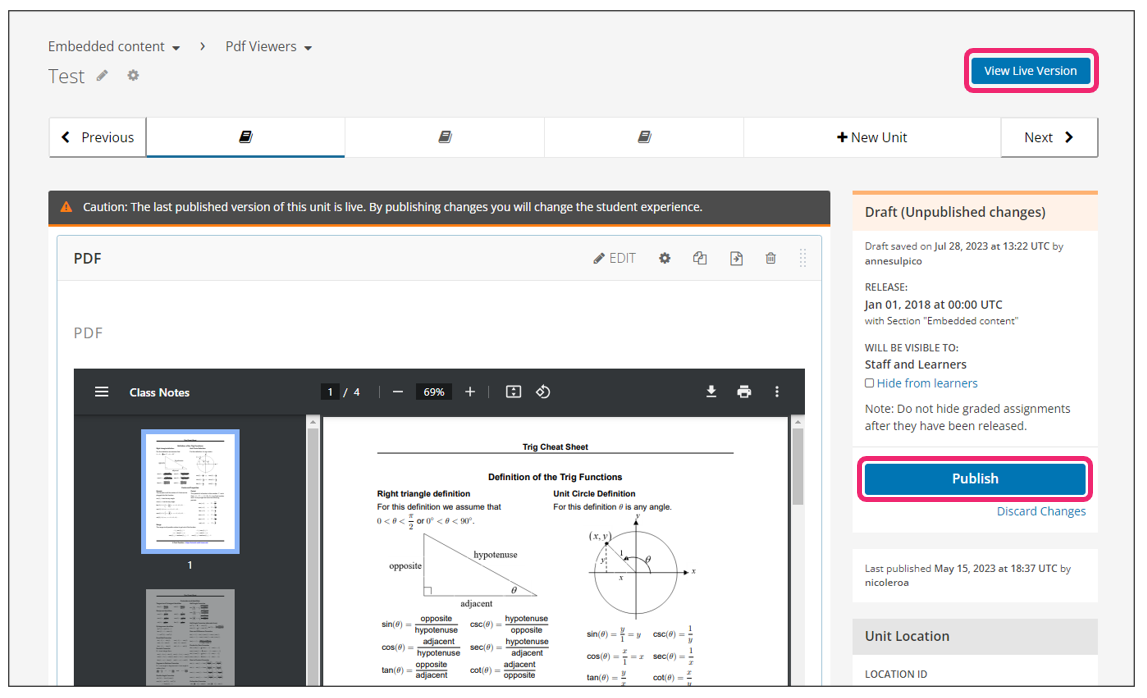
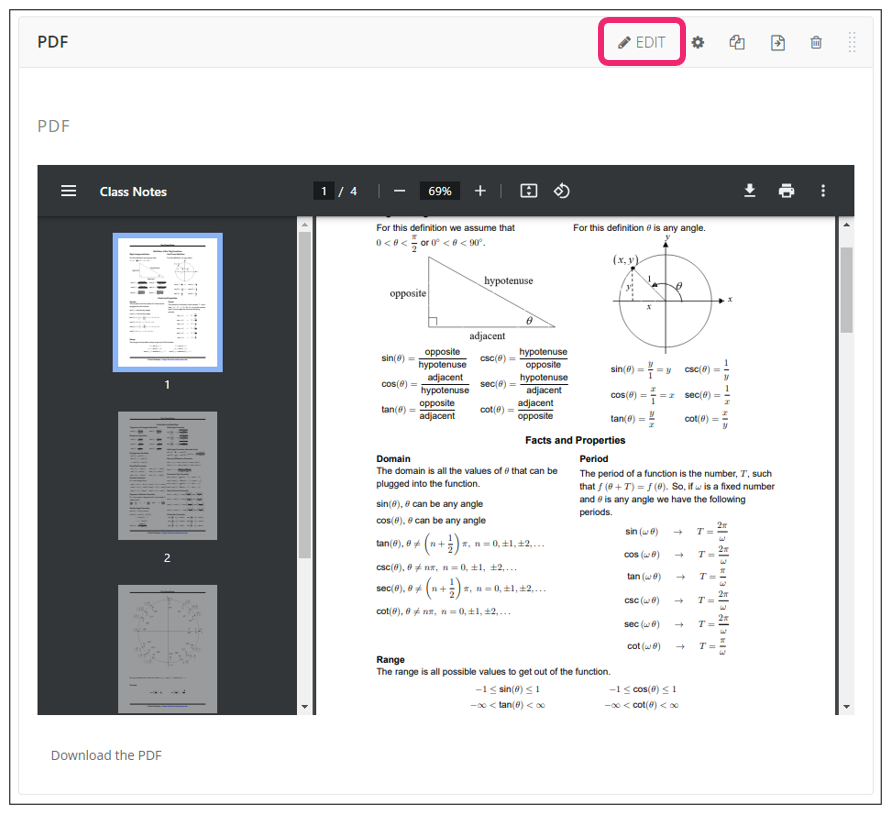
Click the Edit button on the upper right corner of the new component to add or edit the content details.

- Step 11:
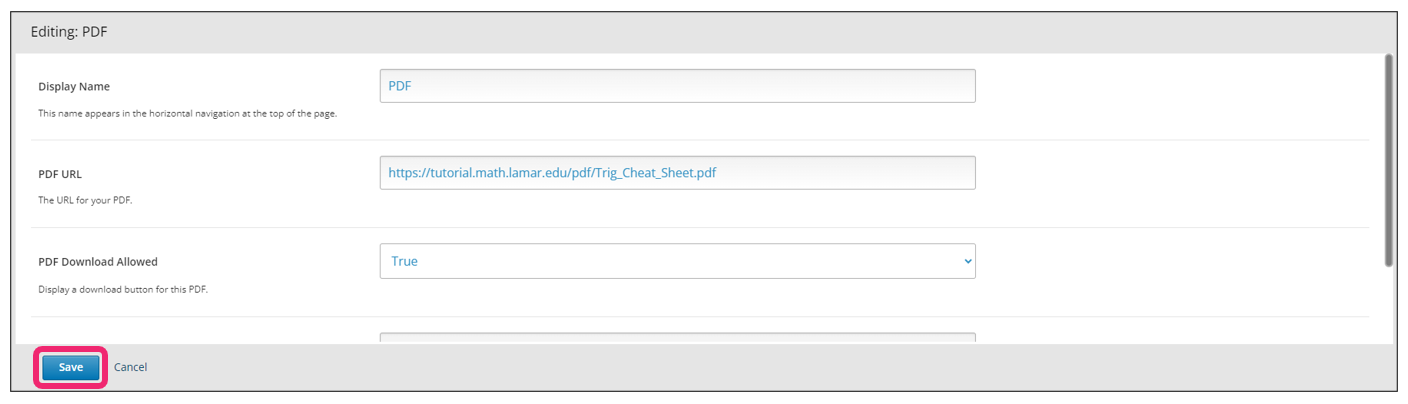
The editor window is going to open. Here you will find several options to set up the PDF XBlock as needed. The principal options that you will see are:
Display name: You can enter the name of the component here.
PDF URL: You can paste the URL for your PDF here.
PDF Download Allowed: Either True or False. If it is set to True, a download button for the PDF will be displayed.
Source document button text
Source document URL: You can add a download link for the source file of your PDF here.