What is Image Explorer XBlock?
Contents
What is Image Explorer XBlock?#
The Image Explorer XBlock is a visual course component that enables the integration of an image with interactive hotspots into a course.
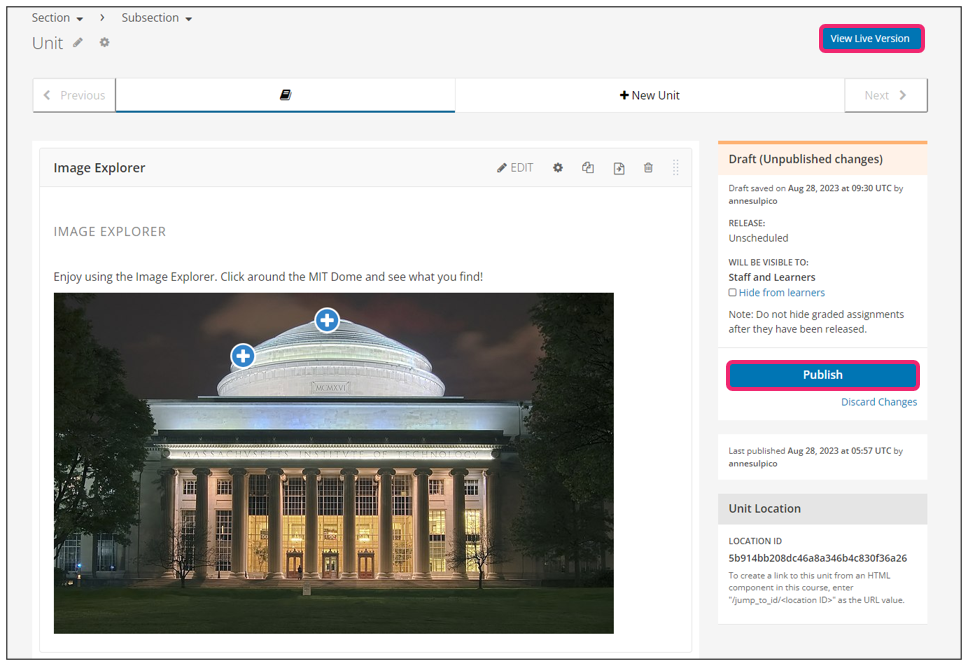
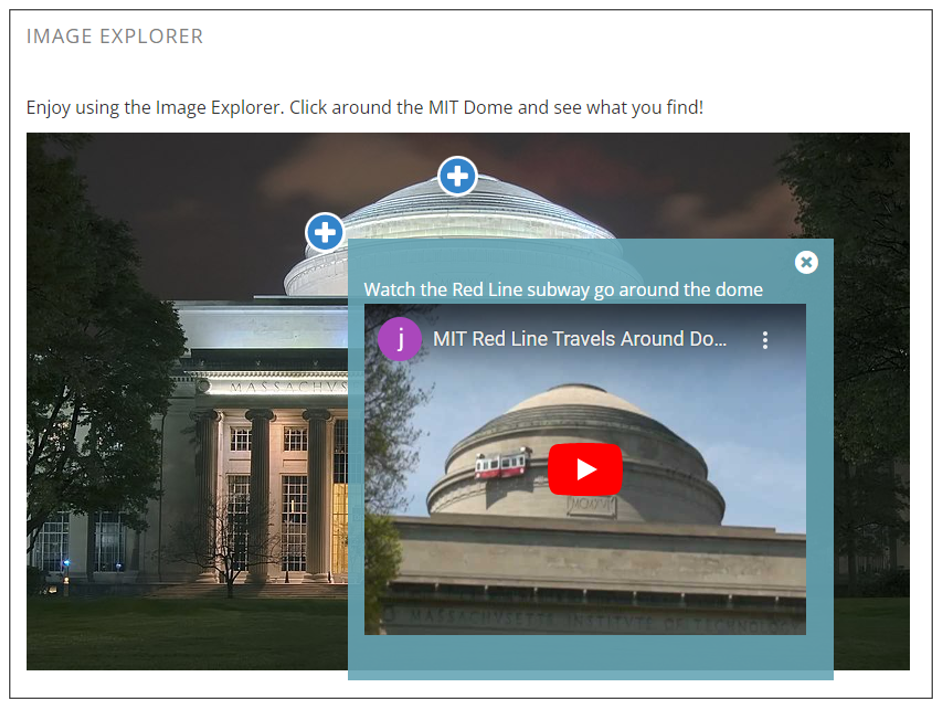
The screenshot below shows the Image Explorer XBlock added within a course unit, with an activated tooltip containing an embedded YouTube video.

What are the benefits of using Image Explorer XBlock?#
This XBlock allows learners to explore an image containing hotspots and click the hotspots to display custom content.
This XBlock allows course creators to embed and display custom content within the image.
How to implement Image Explorer XBlock?#
- Step 1:
Go to Studio. Remember, you can access it through the link in your ECC account or by going to studio.edunext.co and signing in with your email and password.
- Step 2:
Open the course where you will add the Image Explorer XBlock.
- Step 3:
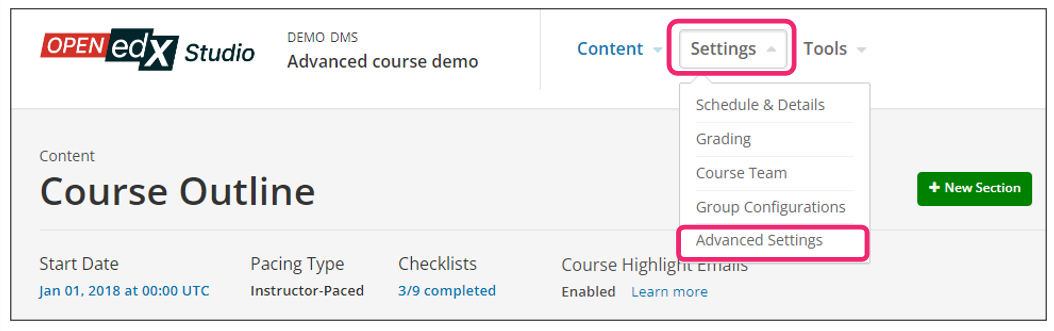
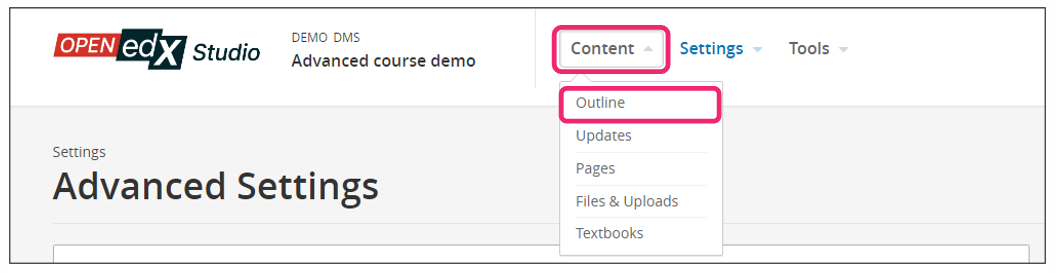
Click on the Settings tab and select the Advanced Settings option.

- Step 4:
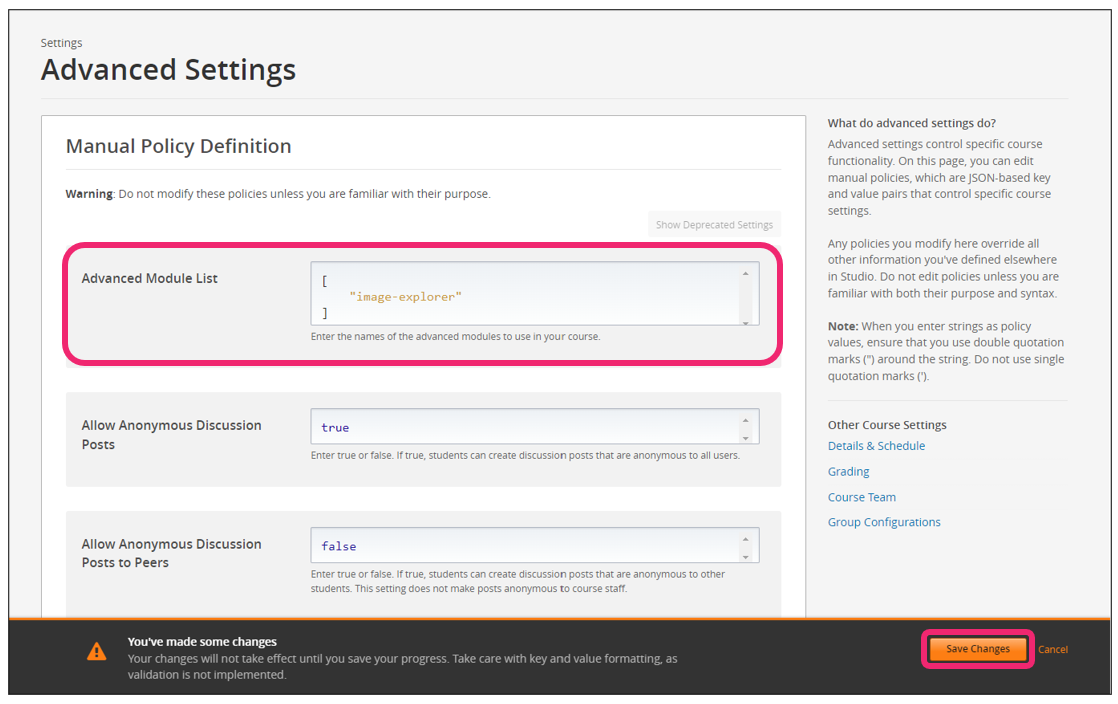
In the section Advanced Module List, add
image-explorerbetween the square brackets.[ "image-explorer" ]
Note
Add the XBlock command with an indented space without any space before or after quotation marks, as shown in the example above, to avoid execution errors.
- Step 5:
At the bottom of the screen, click on Save Changes.

- Step 6:
After this, the XBlock should be available, so click the Content tab and select the Outline option to get back to the course content.

- Step 7:
Under Outline, go to the section, then the subsection, and finally to the unit or page where you want to add the Image Explorer XBlock.
- Step 8:
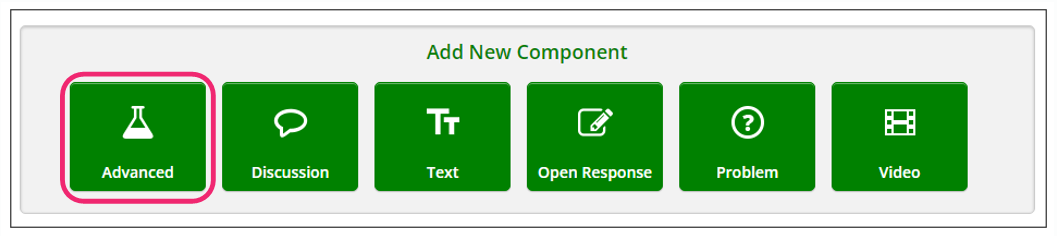
Once you are there, click Advanced Component in the Add New Component bar.

- Step 9:
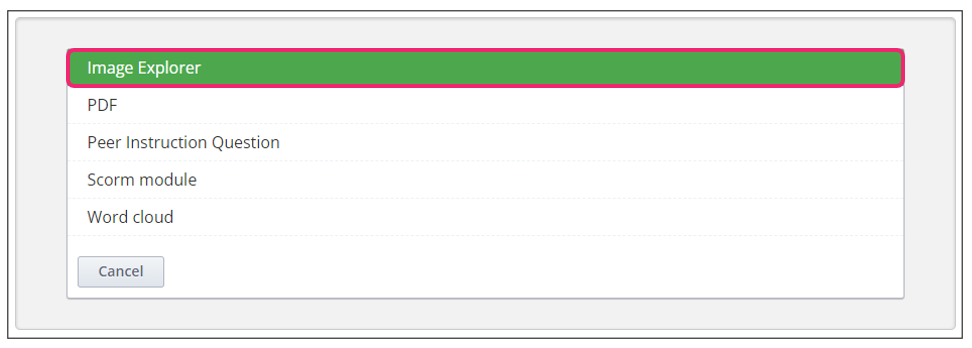
You will see a list of all the advanced components added to your course. Click on Image Explorer. The system will add the component immediately to the unit.

- Step 10:
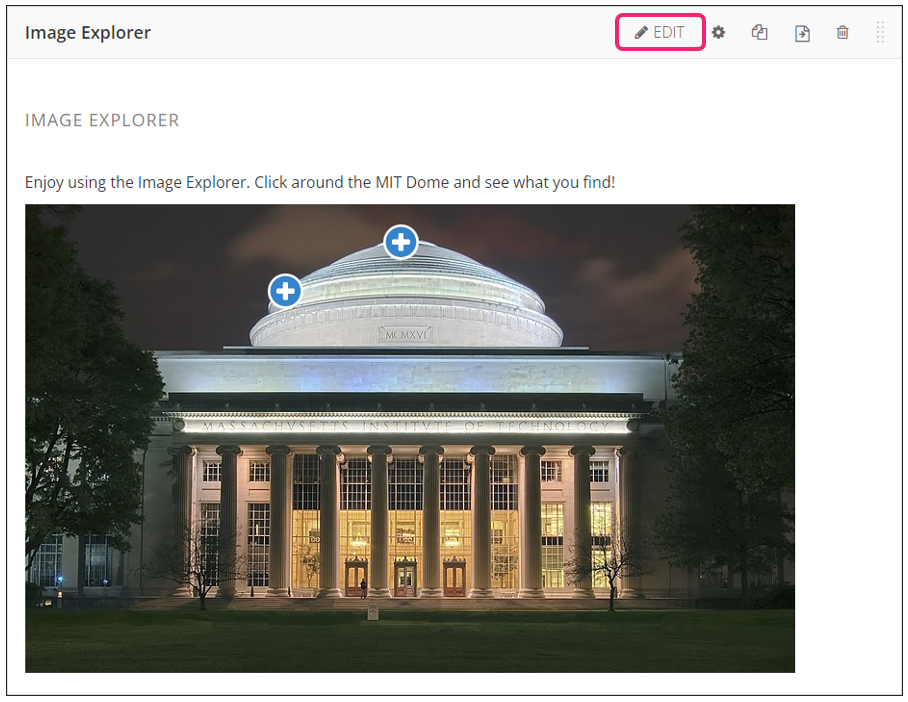
Click the Edit button on the upper right corner of the new component to configure the Image Explorer component.

- Step 11:
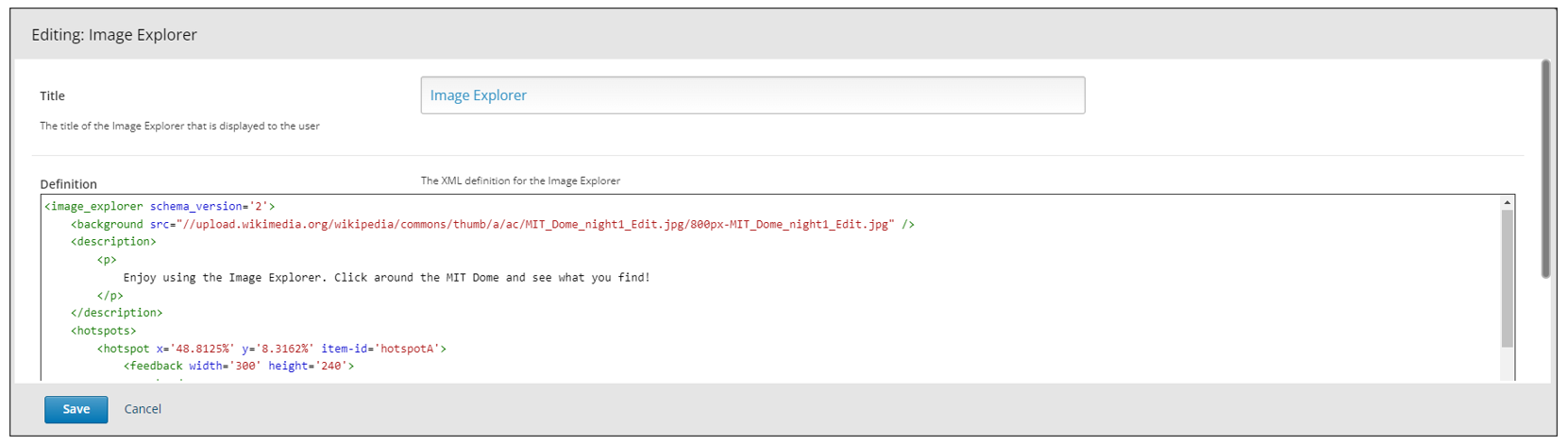
The editor window is going to open. You will see the following options to set up the Image Explorer XBlock as needed:
Title: This is the title of the Image Explorer that is displayed to the user.
Definition: This is the XML definition for the Image Explorer.
Upon adding the Image Explorer component to a course in the studio, the block is populated with default content, shown in the screenshot below.

See also
Find more information about the configuration of this XBlock in the repository documentation.